Snabb lansering av MVP för startup inom e-hälsa
När Momentus - ett nystartat företag inom e-hälsa, hade behov av en prototyp för sin tjänst föll valet på en lösning utvecklad i modern webbteknik och React.js. Lösningen skulle implementeras på kort tid och samtidigt vara användarvänlig, enkel att underhålla och kunna byggas vidare på i ett nästa steg.

Utmaning: Snabb utveckling med användarfokus
En MVP (Minimum viable product) behöver ofta utvecklas på kort tid, samtidigt som den ska representera och visa kärnfunktionaliteten för tjänsten på ett bra och tillförlitligt sätt. Att hitta rätt resurser som kan göra en stor insats under en kort tidsperiod kan därför vara en utmaning.
För Momentus var det viktigt att fokusera på slutanvändarna. För att utreda deras behov var det viktigt att förstå vilken information de söker, var de befinner sig när de söker efter informationen, vilka enheter de använder och om de föredrar app eller webb. Användarnas behov behövdes även översättas. Vad innebär exempelvis ”användarvänlighet” för just denna målgrupp? Och hur borde sökfunktionen och navigeringen fungera? Då utvecklingstiden var mycket kort handlade en stor del av utmaningen även om prioriteringar gällande vilka funktioner som var essentiella och vilka som ej var lika nödvändiga samt att förstå själva kärnan i produkten.
Lösning: Anpassad teknologi och användarcentrerad design
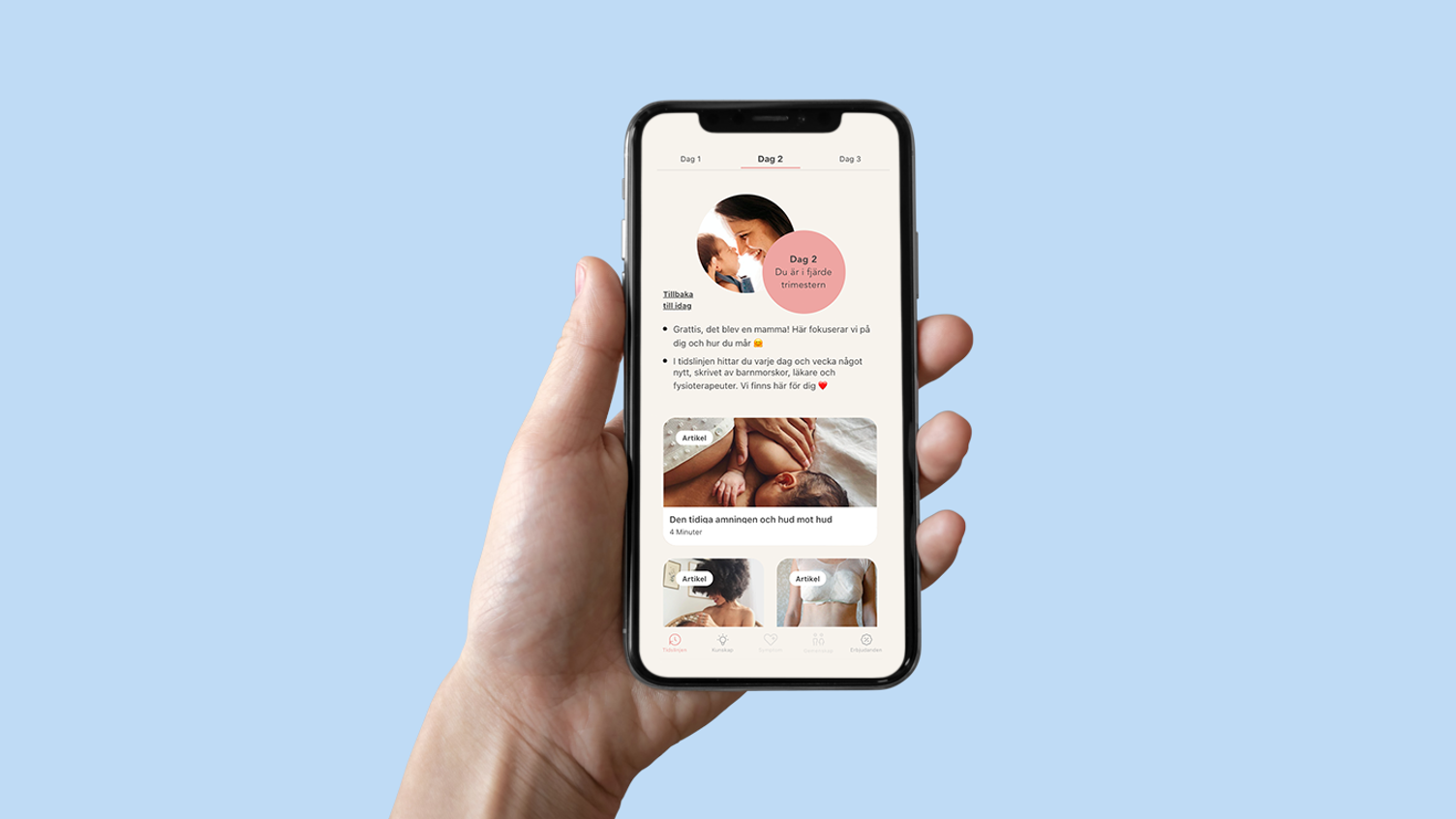
När Momentus hade behov av en första version av sin applikation, en MVP (Minimum viable product), kunde vi tillhandahålla snabb hjälp och rätt kompetens i form av UX- och UI design samt implementation. Utvecklingen skedde i ett litet och effektivt team där alla fick möjlighet att bidra med förslag till förbättringar. Då Momentus i huvudsak riktar sig till mobilanvändare skapades ett gränssnitt som kunde styras på samma sätt som i en native-applikation, med snabba interaktioner, möjlighet till ”swipes” och responsiv design. Som grundteknik valdes Javascript och React.js, tillsammans med SASS och CSS grid.
Korta feedbackloopar, fokus på leveransen och täta dialoger var viktigt för att kunna leverera på utsatt tid och med den kvalitet som Momentus förväntade sig. Att kunna ta emot och hantera nya krav löpande var även nödvändigt för att slutresultatet skulle bli bra.
För att hålla nere kostnaderna utnyttjades standardplattformar i så hög utsträckning som möjligt, som exempelvis hosting med hjälp av Github Pages och automatiserade leveranser. Självdokumenterande kod bidrog till att göra lösningen förvaltningsbar och Zingtons erfarenhet av liknande kunder bidrog även till att hitta en avvägning mellan utvecklingstid och funktionalitet.

Resultat: Prototyp till verklighet
Med prototypen på plats kunde inbjudningar skickas ut och tjänsten lanseras för beta-användare. Momentus kunde därmed testa sin affärsidé på verkliga användare, på ett kostnadseffektivt sätt.
Om momentus
Momentus tillhandahåller ett community och en samlad kunskapsbank med medicinsk information och expertkunskap om perioden efter förlossning, framtagen av vårdpersonal och mammor. Målgruppen är kvinnor som vill ha lättillgänglig och korrekt information om vad som händer med kroppen efter en förlossning och graviditet.






